【环球旅讯】现在我们已经很少听到“蓝屏死机”的问题,这大概是因为电脑设备变得越来越先进。但遗憾的是网页出错的问题还是经常出现。
无论导致上述结果是由于用户输入了不正确的URL或是因为出现导航或功能的问题,错误提示页面(或HTTP 404页面)都会成为引起消费者不满的主要原因。
在网站应如何设计404错误页面这方面并不存在固定的标准,但Econsultancy总结的一些做法为网站提供了很好的建议:设计错误页面的最佳做法是提供大量信息、通过非技术性的语言来说明问题、设置一个搜索框、提供有用的导航服务以及错误追踪功能,让开发者可以查出哪些地方出现了问题。
当涉及到旅游网站的用户体验时,一些旅游品牌会在404错误页面上投入大量精力,因为该页面不仅是展现品牌特色的一种方式,它还能在消费者无法访问某个页面时提供有用的帮助。
一些网站在设计错误页面时没有投入足够的时间去思考它们应在这类页面上添加什么元素,又或者说它们根本就没有想过如何优化这些页面的设计。
例如易捷航空的页面:

以及LateRooms网站的页面:

所幸的是大多数网站都曾经考虑过它们应在404错误页面为用户提供什么信息。
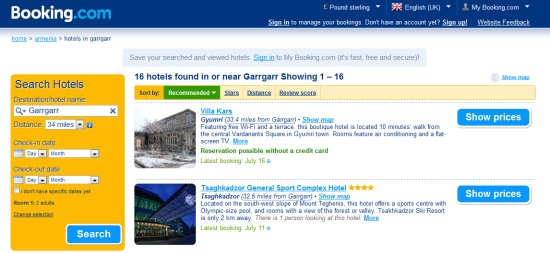
与下文提到的其它网站不同,Booking.com成功地将访客重新引导至搜索页,该页面通常会显示一些比较冷门的搜索结果。

阿联酋航空的页面简洁而美观:

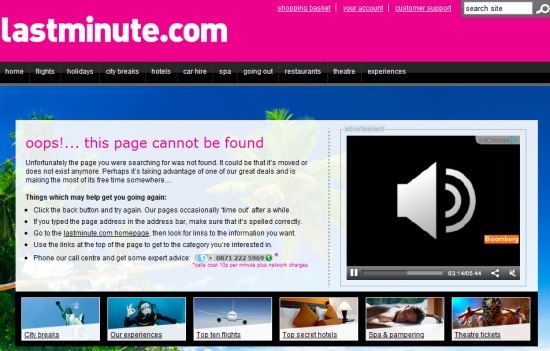
Lastminute.com则提供了有用的帮助信息:

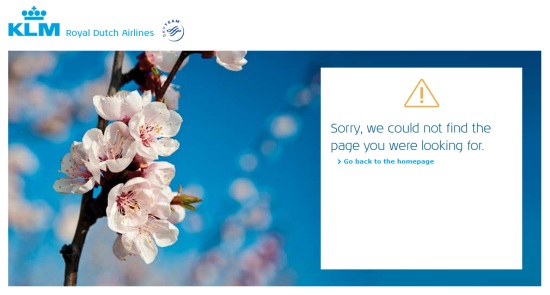
一向很有创意的荷航却创建了一个比较中规中矩的错误页面:

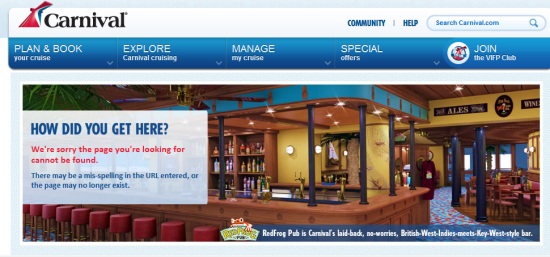
Carnival创建了一个比较标准的错误页面:

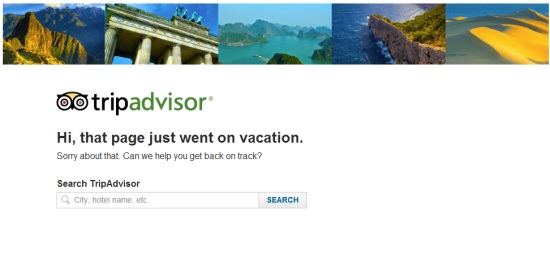
TripAdvisor在其错误页面上添加了一些幽默元素:

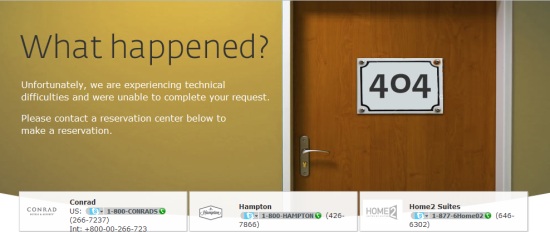
希尔顿酒店则利用了图像的效果:

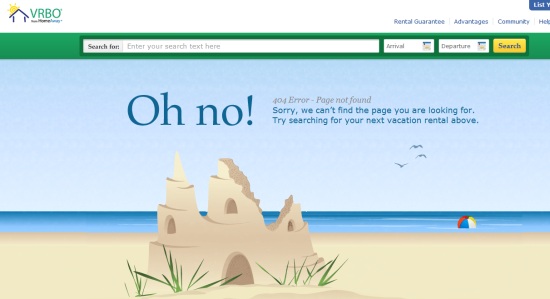
VRBO的错误页面:

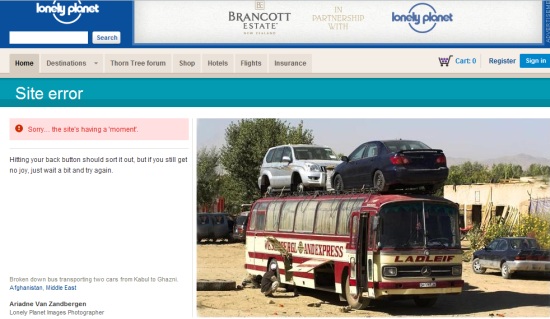
Lonely Planet的错误页面:

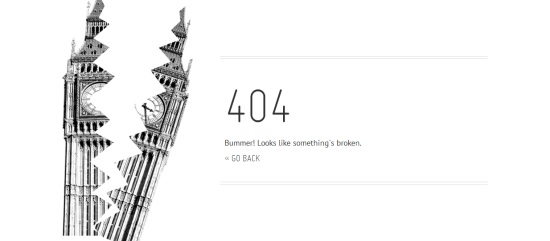
Utrip的错误页面:

Flight Network的提示语则颇具讽刺意味:

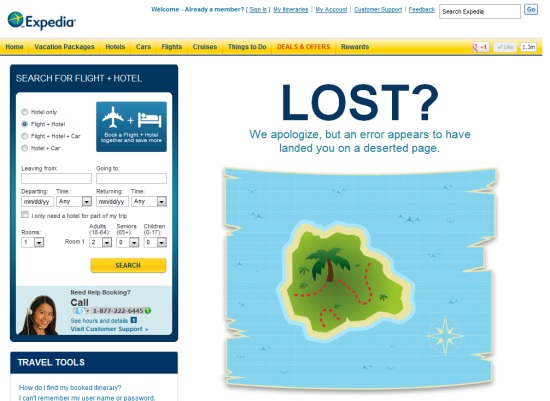
Expedia网站借用了“迷失”的主题:

捷蓝航空公司在其错误页面上添加了表情符号:

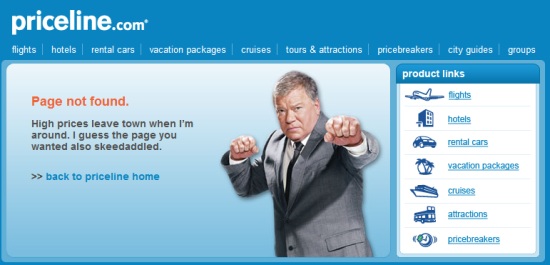
Priceline保持其错误页面与其它营销信息的连贯性:

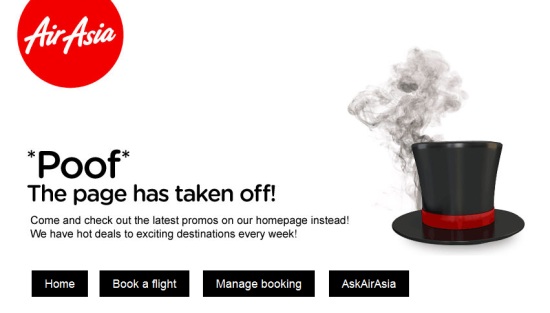
亚航的错误页面包含了一些信息,有人可能会认为这类信息具有映射某种文化的意味:

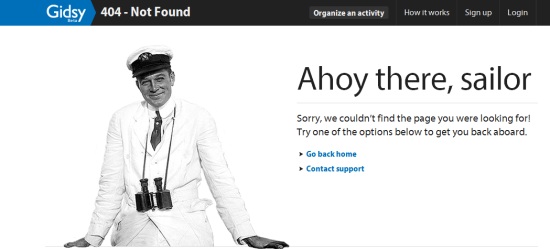
Gidsy的错误页面也是如此:

曾宣称“旅游业将因我而变”的TripFab在其错误信息页面上一如往常地使用了直白的语言:

Wanderfly合理地利用了“迷失”的概念:

Hotel Tonight提到了独角兽和精灵,表明用户寻找的页面与这些生物一样并不存在:

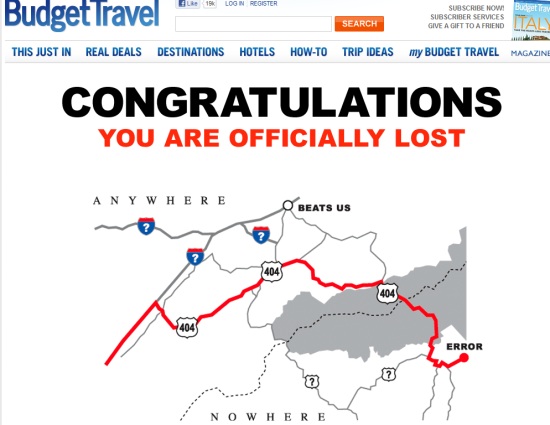
Budget Travel的错误页面设计非常有创意:

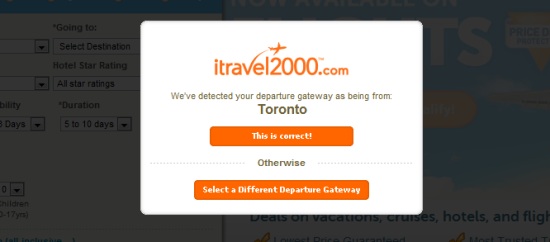
iTravel2000的页面则令人感到困惑:当我输入几个错误的URL来分析网站的错误页面时,我的位置是在英国,而页面上显示的却是多伦多。

总而言之,在如何设计404错误页面这方面并不存在特定的标准。但网站都需要展示与品牌相关的信息和提供帮助。用户可能没想过会遇到错误页面这一问题,网站应在用户遇到此问题时试着分散用户的注意力。
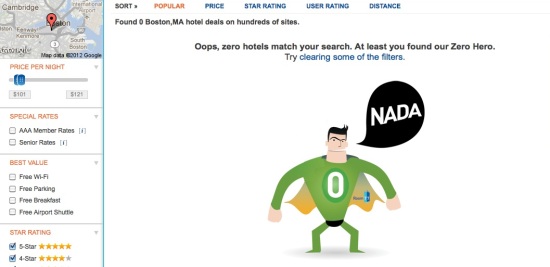
当然,网站的其它页面也可以应用这类页面的外观和感觉。当用户在Room 77平台进行搜索,但搜索页没有返回任何匹配的结果时,该页面就会显示以下内容:

一些在线旅游品牌创建了有创意和优秀的404错误页面,但一些旅游网站的错误页面却非常糟糕。
这些错误信息页面会对下游流量带来哪些影响还有待于发现,尤其是某些旅游网站无法提供有效的导航信息来将访客引导至正常页面。 (Wing 编译)




 个人资料
个人资料  退出登录
退出登录 








评论
未登录