【环球旅讯】为了了解用户测试的作用,三家知名的酒店和旅游网站参加了Peek User Testing项目。
酒店网站进行用户测试是一件很有价值的工作,此项目研究了一个酒店网站、一个OTA网站和一个元搜索网站,分别为希尔顿酒店官网、Booking.com和Skyscanner。
这三家网站称得上是各自领域内的领军者,那么从这些网站身上我们可以学到什么呢?
酒店网站——希尔顿
学到了哪些经验
• 保持灵活度——在网站上为需要“入住日期灵活”的客人提供选择。有时候客人并没有准确的出行日期,他们希望找到更优惠的产品,酒店网站需要帮助他们找到这样的产品。
• 避免困惑——酒店网站不能让用户感到困惑。在测试中用户不知道弹出的窗口是来自希尔顿酒店本身还是第三方网站。这会对用户的预订流程造成不好的影响,有用户评论称“每次弹窗广告跳出来都会让我觉得很烦,你不知道这是从哪里来的”。
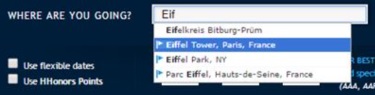
• 提供按照景点搜索的功能——希尔顿酒店官网允许用户查看酒店周边的景点。对于休闲旅行者来说这是一个非常实用的功能,因为他们一般都知道目的地的一些景点。比如,在网站上用户可以搜索埃菲尔铁塔,网站上就会显示这个巴黎标志性景点周边的希尔顿品牌酒店。

OTA——Booking.com
学到了哪些经验
• 使用吸引人的图片——这一点看起来很简单,不过要记住在首页展示最精美的图片。首页图片是留给用户的第一印象,在测试中他们看到的图片吸引了他们,因为看起来令人“放松”。OTA还要考虑用户希望看到什么,而不只是考虑自己要展示什么。
• 强大的筛选功能——Booking.com允许用户根据价格、星级、交易量、是否提供餐食、酒店类型、点评分数、设施、房间设施、区域以及是否连锁酒店进行筛选。假如这些筛选条件与你的网站业务不符,那么要提供合适的筛选功能,让用户更快地搜索,还能提高转化率。
• 使用通知吸引眼球——在测试中用户会被Booking.com页面顶部的“通知”吸引。这并不意外,Booking.com已经意识到我们习惯了红色标识的通知。这是一个聪明的做法,能够吸引用户的眼球,并触发点击。

元搜索——Skyscanner
学到了哪些经验
• 便于立即识别——让用户很快(10秒之内)就明白这是“一个可以搜索酒店的网站”。首页上说明了“酒店、公寓和青年旅馆”,网站的功能一目了然。在首页上快速并明确地说明可以提供的产品就不会让用户感到困惑。
• 不在页面上方显示图片——Skyscanner的网站(酒店)没有在页面上方显示图片。这很可能是为了吸引用户关注他们的“搜索酒店”的工具。用户评论称“有大量空白区域”,这是一种策略,确保用户的注意力集中到页面上关键的信息,如“点击通话“功能上。
• 考虑本地化设置——测试中使用的URL是skyscanner.net/hotels.html。你可能会想Skyscanner可以将美国的访客(根据他们的IP地址)自动重定向到http://www.skyscanner.net/hotels.html?market=US,她会发现看到的页面都是美国网站的页面。这也是一种聪明的做法,Skyscanner将美国市场的租车导航“car rental”在英国市场改成了“car hire”。这两者的区别看起来很细微,但是这也会给用户带来困扰。尽可能为你的用户定制内容,要为考虑其他国家的用户的语言、常用术语和浏览行为。
值得注意的是这些结果都是单次用户测试的结果,也就是一个用户访问一个网站。尽管测试结果会有些主观,但是并不会影响上述经验的价值。
注:本文作者是HotelSpeak的编辑Sam Weston。(Zoe 编译)




 个人资料
个人资料  退出登录
退出登录 








评论
未登录