【环球旅讯】注:这篇特邀文章的作者是酒店预订网站Easytobook的CMO Wouter Blok。
现在,如果旅游网站想要吸引旅行者,光靠大量的搜索引擎广告和展示广告是不够的。
SEO总是很重要的,然而消费者不会搜索一个过时的酒店列表,最终将他引导至所选择的酒店网站。
“我点击了某个网站,之后我并不满意,于是关闭了这个网站页面。”高蹦失率和低回报的情况证明了一个时代的结束。现在,掌握主导权的是消费者。
消费者体验与互动通常是通过AB测试来进行优化,优化过程中采取的解决方案是渐进式的变化。这是很多大型的OTA每天在做的工作,因为对整个网站进行重新设计是很麻烦的事。
然而,如果你以一种更为直观的方法来对网站进行重新设计,让技术与购买的情感因素相协调,那效果又将如何?
这种做法与传统的渐进式设计有着明显的区别,要设计出一个成功的网站,有效的途径仅有一个:通过严密的测试来进行像素优化。
渐进式设计是由各种网站测试(AB或多变量测试)组合而成,测试的内容包括设计、可用性和内容,测试的目的是对上述要素进行提升,以提高转化率。
尽管统计数据可以为转化率的提高提供支持,但由于这些变化是渐进式的,因此它们经常会破坏网站整体的一致性,导致消费者体验的质量下降。
其次,进行多变量测试后,网站需要不断进行调整,因此你需要大量的数据来支持每次变化对最终目标产生的影响。这不是一项简单的任务。
网站上线后,人们会发现,创新的设计完全摒弃了旧版设计。很多公司避免采取这种做法,它们担心过多的变化会造成相反的效果,使用户感到不满。网站在进行设计的过程中,可以采取合理的以用户为中心的策略,通过下列渠道让用户(包括网站的员工)参与到设计过程中,那它们所担心的负面效果便可得以避免:
• 用户访谈:针对网站和竞争对手们的目标消费者,通过一对一的方式收集他们的反馈意见。
• 通过消费者眼球追踪调查来进行用户测试,或者建立一个在线用户测试平台;
• 通过在线工具(如Usabilla和VerifyApp)来收集对于测试模型的反馈;
• 使用Facebook来邀请你的粉丝对网站进行测试,以收集数据和改进产品;
• 安排前线员工(如负责预订工作的人员)进行内部Beta测试;
通过不断收集反馈信息,网站在实施上述直观的设计方案时也不会迷失方向。目标是要在消费者需要某些信息时,网站能以他们所希望的方式来理解并有效地满足消费者的需求。
掌握主导权的是消费者,他们决定自己想要获得哪些内容以及为什么需要这些内容。 “一刀切”的方式或许可以在短期内有点效果,但如果你希望看到网站能有更好的发展,网站的内容和可用性就必须要有更强的适应性。
技术应该追随消费者的需求变化,现在很多公司都能做到这一点。如果网站能更多地满足不同消费者的个性化需求,那你就能具备了重要的竞争优势。
说到彻底的变革,Kayak在今年初推出一个融入了创新设计的网站。就像该公司的CTO Paul English所说的,新设计旨在“应用一个整体的色彩版面,并使Logo和字体简洁化,同时使用更多的空白区域,以提供一个更简单的用户友好型体验。”
由于相似的原因,Easytobook在上个星期也推出了新版网站,它并没有使用AB测试方式。
该公司认为,以消费者为中心的理念将使它与顾客建立长期的联系,而通过大量的测试来优化孤立的区域只会使用户界面变得凌乱。
实现新设计的过程包括上文中提到的要点。WUA对网站性能进行了全面的检查,它邀请目标用户测试网站及其概念。
另外,竞争对手们的表现也被纳入分析的范围,以提取出消费者的“痛点”和“收获点”。随后,你就可以开始制作情绪版和建立模板网站。
模板网站通过Usabilla和其它工具来收集专家以及Facebook粉丝的反馈。完整的功能性测试通过Usertesting.com来进行,并通过客户服务人员来进行内部测试。
最后,在正式推出的几周前,新设计的网站会先在内部上线,预订人员会不断在网站上进行预订操作。
这一做法有助于解决新网站可能出现的一些令消费者感到困扰的小问题。
旧版 VS. 新版
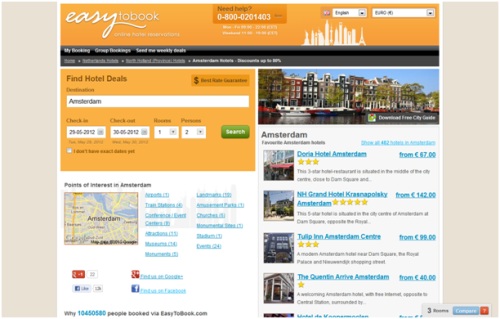
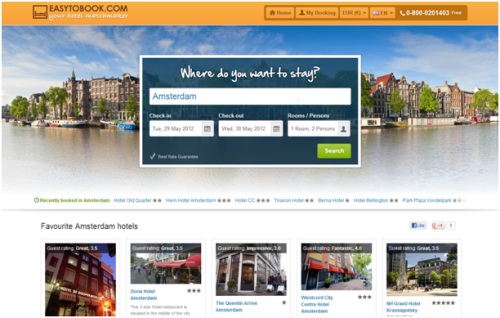
下图为城市页面的新旧版对比,你可以看到,新的网站设计具有灵活性,它可与每个屏幕的设置相匹配。所有多余的信息都被移除,所有的空间都被用于搜索区域和更新的图片。
新的Logo与母公司Travix相匹配,它清晰地展示了网站所提供的服务。此外,这一Logo在元搜索页面显示时,可以调整为小的按钮。
旧版:

新版:

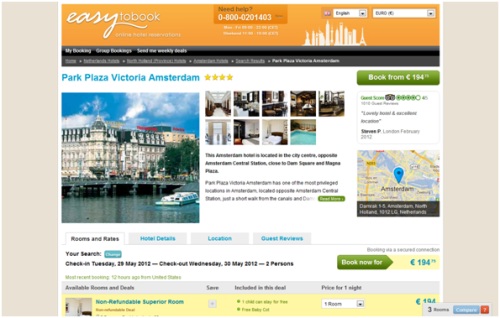
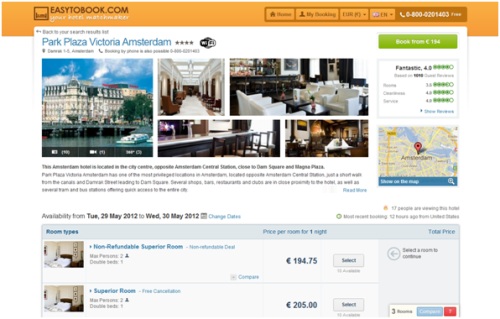
在酒店页面上,标签的结构已经被一个导航页(单页)替代,这一页面包含地图、评论、图片或描述的导航链接。这使得用户对页面的位置有更清晰的了解。
旧版:

新版:

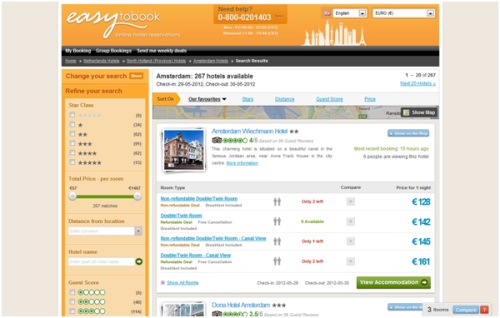
搜索结果页显示的每间酒店的客房数量更少,但图片的数量更多。这样一来,用户在单个屏幕页面上能看到更多家酒店。用户反馈称,比起滑动条,他们更喜欢使用价格框。
旧版:

新版:

使页面“简洁化”的结果是:网站成为了一个更为开放、美观和一致的门户。新设计包括显示更大尺寸、更高质量的城市、景点和酒店照片。
预订过程变得更简单,这是由于按钮和指引信息更为清晰,以及交互功能被添加到“酒店位置”这一版块。
设计新版网站是一个回归到基本要素的过程,你需要在页面上分割不同的版块,并应用更多的空白区域。我们在上个星期某天早上6:30推出了新版网站,消费者大多给出了积极的评价。
你也可以尝试一下上述方法。 (Wing 编译)




 个人资料
个人资料  退出登录
退出登录 







评论
未登录